How can I add my live chat script to my WordPress website?
Explaining the specific method of placing the live chat script for a website built on the WordPress platform
1/ Use the Old Script
<!-- Quicktext Live Chat Script start -->
<script type="text/javascript" async="" src=" https://cdn.quicktext.im/qt.min.js"></script>
<script>
!function(a,b,c,d,e,f,g,h){ a._qt=a._qt||{},a._qt.license=e,a._qt.lang=f, g=b.createElement(c),g.type="text/javascript",g.async=!0,
g.src=("https:"==b.location.protocol?"https://":"http://")+d,
h=b.getElementsByTagName(c)[0],h.parentNode.insertBefore(g,h)
}(window,document,"script","cdn.quicktext.im/qt.min.js","XXXXX-XXXX");
</script>
<!-- Quicktext Live Chat Script end -->
P.S: Make sure to replace XXXXX-XXXX with the license ID
2/ Use one of the methods in the videos
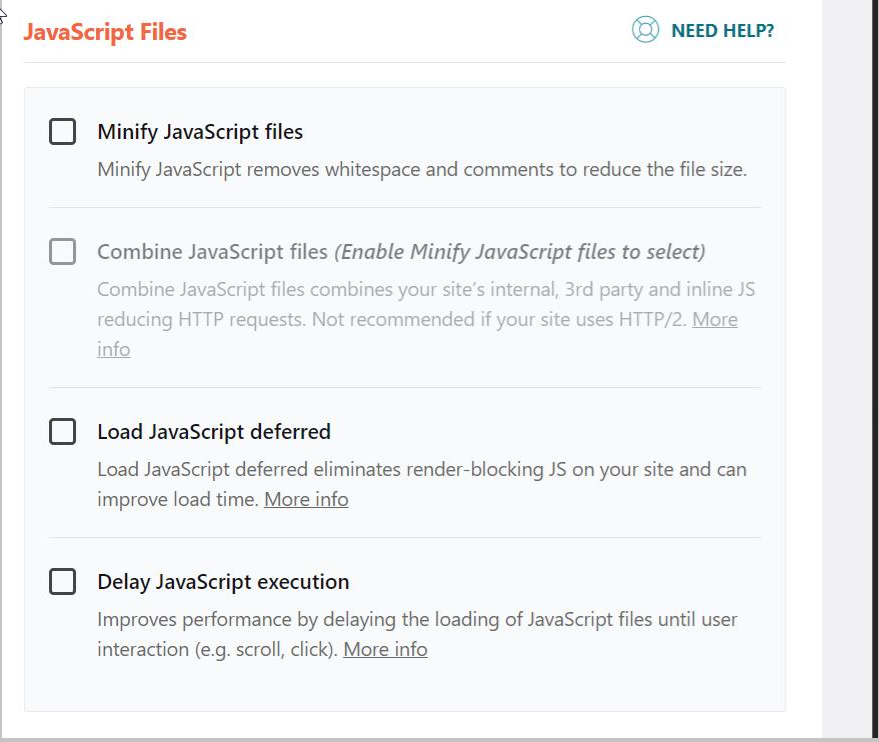
3/ If the website is using WP ROCKET plugin make sure to untick all the boxes